Having a mobile website is not enough to get users to patronize your local business if it doesn’t deliver a fast and positive user experience.
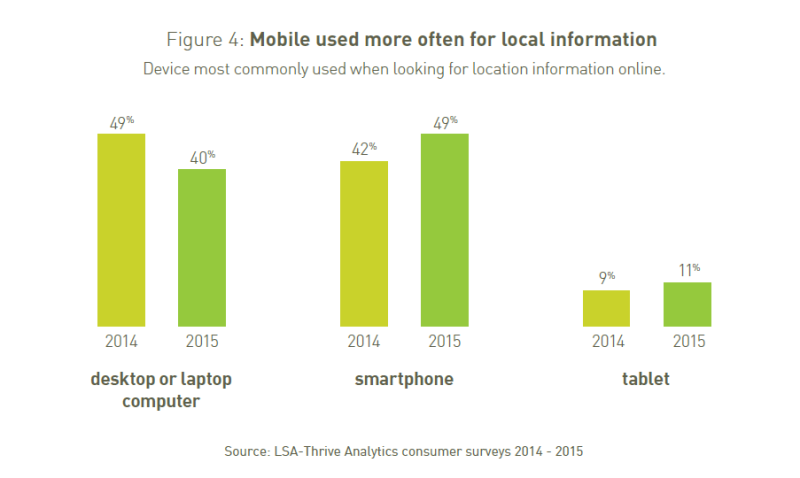
The Local Search Association (LSA) issued a report commissioned by BuzzBoard titled “Mobile: Ready — or Not?” in January 2016. Those with mobile websites arguably stand to double the audience of those without mobile sites. Google stated that over 50 percent of search globally is on mobile. And surveys by LSA and Thrive Analytics reflect that mobile is even more important for local search — 60 percent said they usually use a mobile device (smartphone or tablet) when looking for local information online.
So, once and said for all – Google has announced a new open source initiative called Accelerated Mobile Pages, which aims to dramatically improve the performance of the mobile web.
On Feb. 24, 2016, Google integrated AMP listings into its mobile search results.

Google says, the problem for those without a mobile site is twofold.
First, consumers demand it. Google reports that 57 percent of users won’t recommend a business with a poorly designed mobile site, and 40 percent go to a competitor after a bad mobile experience.
Second, you’ll get fewer visits with a non-mobile site.

It’s not just enough to have a mobile responsive website from now onwards we need to worry about much more than that…
Impact of Page Speed To The Future of Local Mobile Search
Smartphones and tablets have revolutionized the way we access information, and today people consume a tremendous amount of news on their phones. Publishers around the world use the mobile web to reach these readers, but the experience can often leave a lot to be desired. Every time a webpage takes too long to load, they lose a reader—and the opportunity to earn revenue through advertising or subscriptions. That’s because advertisers on these websites have a hard time getting consumers to pay attention to their ads when the pages load so slowly that people abandon them entirely.
Okay, you must be curious about…
What are Accelerated Mobile Pages? What is AMP? 
AMP stands for Accelerated Mobile Pages, a Google-backed project intended as an open standard for any publisher to have pages load quickly on mobile devices.
The Accelerated Mobile Pages project aims to make pages load instantly on mobile. The web is slow for lots and lots of people, in fact, the majority of the people using the internet do so over a mobile phone, often on a 2G or sometimes 3G connection. To make pages load instantly, AMP restricts what you can do in HTML pages. Fancy design is stripped out in favor of speed. AMP is very much a function over form project.
Some Technical Stuffs
AMP has essentially overhauled the core elements of how websites structure their mobile pages. It’s broken down into three sections:
- AMP HTML: A redesigned version of HTML includes a new set of custom AMP related commands.
- AMP JS: A new Javascript structure for mobile pages that allows all loading of external resources asynchronous.
- AMP CDN (Content Delivery Network): This will take your AMP-optimized content and cache them for fast delivery.
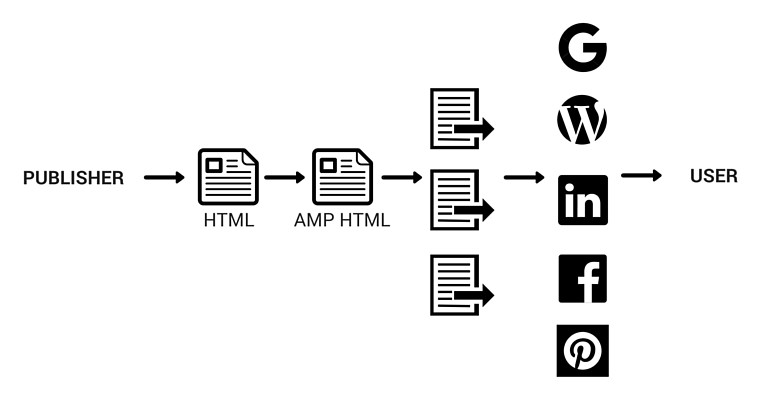
So, If you have a website you need to provide two different versions of web pages
1) Desktop 2) AMP for mobile.
It looks similar to this:

Why AMP is important for your website?
To make sure your customers have a great user experience on your site that will reward you with more business.

Below are some explanations and tips regarding the introduction of AMP.
- Consumers Want Speed – Consumers don’t just want mobile websites, they want fast mobile websites.
- Speed is A Google Ranking Factor For Mobile – Speed has always been a cornerstone of Google Search.
- Google Has Set The Bar High – Google wants to maintain its market share in search by making sure that consumers like their user experience with sites pulled up in its search results.
- New, Speedier Mobile Web Page Formats Are Being Introduced – Google is competing to keep users on the mobile web when they are increasingly spending time on apps like Facebook & Twitter.
- Heavier Content is Dragging Us Down – While the format does adjust for better viewability on mobile screens, behind-the-screen adjustments might slow down the user experience sufficient to affect bounce rate.
Get ready for mobile revolution!
Arm your website with AMP!
Make sure your customer reaches you smoothly!
Just 3 Plugins to Create Your Google AMP Pages in WordPress
https://wordpress.org/plugins/amp/
https://wordpress.org/plugins/glue-for-yoast-seo-amp/
https://wordpress.org/plugins/pagefrog/
Now Let’s Check Schema Markup
After that, let’s validate the schema markup.
To do this, follow these steps:
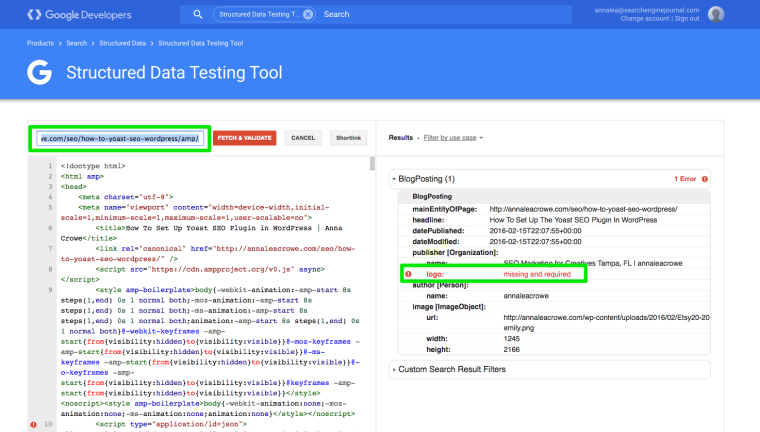
#1 – Plug your AMP blog post URL intoGoogle’s Structured Data Testing Tool.

#2 – If you’re having issues with the logo, like I did above, you need to edit the plugin.
- Go to Plugins > Editor.
- Select AMP as the plugin to edit.
- Find amp-wp-master/includes/class-amp-post-template.php in the right panel.
- Change this:
$metadata[‘publisher’][‘logo’] = array(
‘@type’ => ‘ImageObject’,
‘url’ => $site_icon_url,
‘height’ => self::SITE_ICON_SIZE,
‘width’ => self::SITE_ICON_SIZE,
);
to
$metadata[‘publisher’][‘logo’] = array(
‘@type’ => ‘ImageObject’,
‘url’ => ‘http://www.yourdomain.com/wp-content/uploads/name-of-your-logo.png’,
‘height’ => 60,
‘width’ => 65,
Google Analytics
Lastly, you’ll want to validate Google Analytics. To do that, follow these instructions:
- Locate amp-wp-master/includes/amp-post-template-actions.phpin the right panel.
- Addthis script to the end of it.
- Switch upaccount”: “UA-XXXXX-Y” to read your Google Analytics ID.
Additional Information and Resources
- g.co/ampdemo – Demo of what AMPs might look like in search results
- ampproject.org – The main project web page, where you’ll find a technical intro, tutorial, GitHub repository, and more
- dis.tl/amp-pages – Further information on AMPs and how they work
AMP INSTALLATION FOR BOTH WORDPRESS & HTML WEBMASTERS
https://yoast.com/setting-up-wordpress-for-amp-accelerated-mobile-pages/
https://www.ampproject.org/docs/get_started/about-amp.html
https://github.com/ampproject/amphtml
http://searchengineland.com/get-started-accelerated-mobile-pages-amp-240688
VIDEOS ON AMP
Intro to AMP (Accelerated Mobile Pages)
What You Need to Know About Accelerated Mobile Pages
MORE SOURCES
https://www.ampproject.org/
https://moz.com/blog/accelerated-mobile-pages-whiteboard-friday
http://searchengineland.com/figz/wp-content/seloads/2016/02/Product_Demo.gif
http://searchengineland.com/get-started-accelerated-mobile-pages-amp-240688
https://googleblog.blogspot.in/2015/10/introducing-accelerated-mobile-pages.html
If you have any query regarding the installation as well as documentation of AMP please comment in the box below.
Do like us, follow us circle us and join with us to stay updated.
Outpacing your competitors is one sure way to stay ahead!